Development
- Async callbacks in IntraWeb 15.1
- Creating Custom Content Handlers
- Migrating to IntraWeb XIV and XV
- Using a SA application config file
- Using the Exception Logger
- Using the Session Events Logger
- Working with JavaScript
- Working with Templates
- Working with WebApplication
Migrating to IntraWeb XIV and XV
|
Main topics
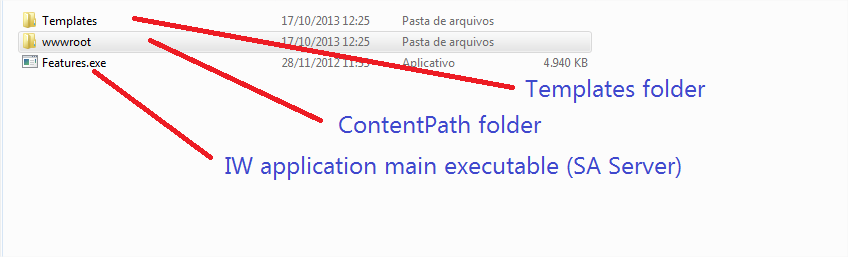
New ContentPath directoryFirst thing: Forget everything you know about the old /Files/ directory! ;-) There is a new directory where you should put all your static files like images, JavaScript, style sheets (CSS), etc. This new directory is named wwwroot (just like IIS) and resides below your application main binary file (your EXE or DLL IntraWeb application file):
Many users prefer not to move their files to wwwroot folder because they have been working with /Files/ folder for a long time. If this is your case, OK, but have in mind that:
You may also set a different ContentPath folder for your IntraWeb application. This should be done in ServerController.OnConfig event handler. Templates directoryWhen you are working with templates, they should be located inside the Templates folder, located below your application main executable. Please check the picture above.
TContentHandler replaces TURLResponderTURLResponder components were discontinued. They have been replaced by the new TContentHandler (and descendant) classes. Please note that these are not TComponent descendants, so they are not visible from the Delphi's component pallete. They are lightweight classes and consume less system resources. The most used content handler classes are: TContentForm and TContentRedirect. See also: Creating Custom Content Handlers TIWFileUploader replaces TIWFileThe new TIWFile control does not work in latest IntraWeb versions anymore. It was replaced by the new TIWFileUploader, a new and modern AJAX control. The new IWFileUploader gives developers much more control of the upload process (e.g. file extensions and file sizes) and a better upload experience for the user, because it does not require a full submit. Please note that IWFile is still present on the component palette, and the associated dcu/pas file are still there, but it does nothing. We let the control there so you can safelly open your IW XI or XII application form and replace it with the new control. See also: TIWFileUploader Initialization of ServerControllerAll ServerController setup/initialization (i.e. setting ServerController properties at runtime) must be done inside the ServerController.OnConfig event. Everything inside this OnConfig event is guaranteed to run only once during application initialization, before any request is served by IntraWeb application.
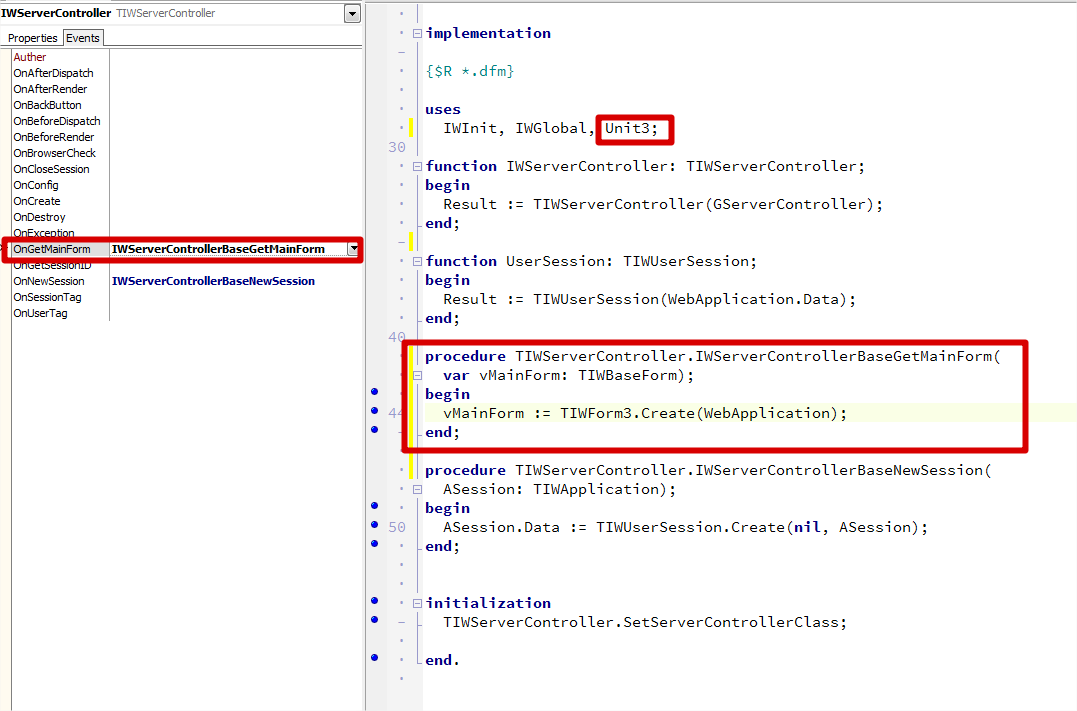
Dynamically setting the application main formUp to IntraWeb XII you could use ServerController.OnNewSession to dynamically set your application main form (e.g. based on certain conditions or run time parameters). The OnNewSession event signature changed, and you should not set the main form there. Instead, use the new ServerController.OnGetMainForm event. Please note that you MUST create the form class, and pass it to vMainForm event parameter. Not doing so will result in a runtime exception when the first application session starts, unless you are calling IWForm's SetAsMainForm() method during initialization.
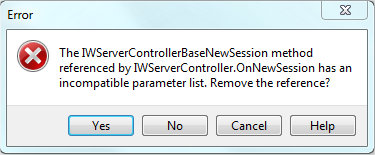
ServerController.OnNewSession signature changeWhen opening an old ServerController unit having IntraWeb XIV or XV installed you may receive an error message like this:
This is because ServerController.OnNewSession signature has changed. To fix that, just cut (Ctrl-X) the code within this event, save the unit, re-create the same event with the new signature and paste the old code there. Move any vMainForm related code to OnGetMainForm event handler. Also note that you may add ASession parameter to the TIWUserSession.Create call (this is optional, but allows you to use UserSession.WebApplication property to access the WebApplication object). Old ServerController.OnNewSession:
New ServerController.OnNewSession:
Serving Static ContentIn general, when serving static content (e.g. images, PDF files, ZIP files, etc) IntraWeb server does NOT require session validation and locking. This greatly improves the overall IntraWeb application performance. In older IntraWeb versions, if you had a reference to some file inside the /Files/ folder it was served by IntraWeb automatically. Now the MIME type for the file being served MUST be known by IntraWeb, i.e. registered, otherwise IntraWeb server won't know how to provide the content-type response header field. Most of common file extensions like .js, .css, .pdf and image file extensions are already registered during application initialization. If you need to serve some unusual static file extension, you must register it using TIWMimeTypes class, like this (ServerController.OnConfig is also a good place to put this code):
Absolute and Relative paths (Links, JavaScript and CSS)Absolute versus relative paths inside links, JavaScript and CSS files is a controversial matter. Most JavaScript developers tend to use relative paths, and use absolute paths only when referencing a file in another domain. This is quite simple to justify, because if you move your application to another domain it won't break all links. It is also easier to work offline with relative paths. I will not go further explaining the differences, but I should point that IntraWeb supports both of them, although relative paths may be tricky when used with IntraWeb. You may reference your links, JavaScript or CSS files this way: a) http://mydomain.com/MyApplication.dll/JS/MyLib.js -> Using an absolute path or b) /JS/MyLib.js -> Using a relative path In example (a) we are using an absolute path for an ISAPI application running under "mydomain.com" and having "MyLib.js" inside "wwwroot/JS/" subfolder. Absolute paths also include the protocol used (HTTP or HTTPS). In the example (b), we are using a relative path. But here, inside the "relative paths category" we also have two types of paths: document-relative and site root-relative paths. c) JS/MyLib.js -> document-relative path and d) /JS/MyLib.js -> root-relative path The first type of relative path (c) is usefull when the relative physical path of the current document and the linked document remain the same even when you move files around your web server. When you reference something like JS/MyLib.js you are asking IntraWeb to serve you the file named "MyLib.js" under a folder named "JS", below your current document folder. The second type of relative path (d) tells IW to serve you a file named "MyLib.js" under a folder named "JS", below the root directory. Remember that IntraWeb is a web application, not a bunch of HTML files served by some web server. When using document-relative paths like in (c), which is the current document folder? When using root-relative paths, we can be sure that some reference like (d) is pointing to a file named "MyLib.js" under a folder named "JS" below our wwwroot (or ContentPath) folder. Unfortunately, the first type of relative path (c) is the most used within JavaScript and CSS files out there. It has never been officially supported by IntraWeb, but it used to work. In IntraWeb XIV and XV you must use absolute or site root-relative paths. To convert your document-relative paths to root-relative paths, just add a slash in the front of the file reference and you are done. For instance:
All files referenced using root-relative paths (and also absolute paths) are served without session validation, unless the MIME type of the file is not registered in IntraWeb server. So, if you are reading only this line of this document: ALWAYS PUT A SLASH in front of your file name references and you should be safe! Please also check this good document about absolute and relative paths.
Cache filesIn older IntraWeb versions there was a method in WebApplication called NewCacheFile(). Users used it to create a new cache file (or better, create a new cache file NAME) and then they could safely use that file name to save images, reports, whatever. Cache management in IntraWeb XIV and XV was re-created from scratch and works differently. The first rule of IntraWeb XIV and XV cache: 1) The cache file belongs to the IntraWeb application! This means: Once you add (or create) a cache file, it does not belong to you anymore, so don't touch it again. In older IW versions, a cache file was a regular file (e.g a PNG image file) saved under some special folder. Current cache files are more than this. The cache file contains the original data (e.g. the PNG image) but also some metadata used by IntraWeb core when serving the file. So, once the file is added to the cache, if you write something to it again, it will become useless and it won't be served correctly by IntraWeb. There is a new utility class named TIWAppCache to help you with creation of cache files. There are also many demos in our CodePlex repository showing how to work with the new cache system. A simple example of how to create a new image file and add it to the application cache:
Renamed UnitsA few units were renamed. To update to IntraWeb XIV and XV you should search the following units and replace with the new name (GExperts may help you with that):
New Default DOC TYPEThe default DOC TYPE of IntraWeb's generated HTML is <!DOCTYPE HTML>, meaning that we are now using Strict or standard mode (HTML 5) by default and not Quirks mode anymore. If you need IntraWeb to render your form using a different doc type, you must set ServerController.DocType or IWForm.DocType properties (Form property has precedence over ServerController's). The recommended DocType value for HTML 4 is: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> Browsers tend to render and behave differently when using strict mode, compared to quirks mode. In some cases, a little ajustment in visual control's size and/or position maybe required, but most forms - if not all - should render correctly. You should also add the same doc type to your template files, when using templates. See alsoCreating Custom Content Handlers
|