TIWFileUploader replaces old IWFile control. Old IWFile is not supported anymore and you must replace all IWFile controls in your IntraWeb projects with the new IWFileUploader. IWFile is still being kept in the pallete (the same for IWCompFile unit) so you can still open your forms and build your IntraWeb applications, but IWFile won't work as expected (it won't upload any file).
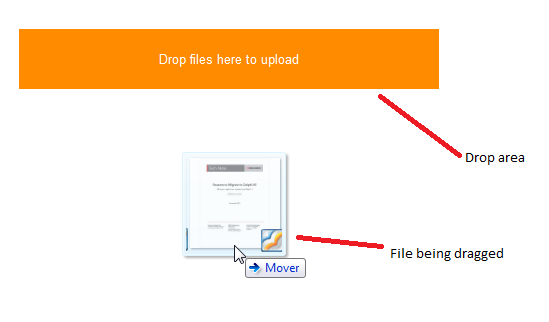
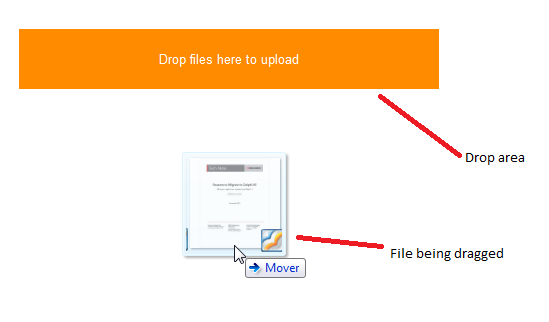
IWFileUploader uploads files using XMLHTTPRequests (AJAX). The practical effect - a cool one - is that there is no page refresh during file uploads. There is an issue though... the old and "good" Internet Explorer does not support it. But the file uploader falls back to a hidden iframe and still provides an AJAX-like file upload experience. When applicable (i.e. when using something other than IE) drag-and-drop of files is also supported.
Unit
IWCompFileUploader
Class hierarchy
TIWCustomControl -> TIWCustomFileUploader -> TIWFileUploader
Methods
SaveAll [Public]
Declaration: function SaveAll(APathname: string; AOverwrite: boolean): Integer;
Description: Save all uploade files on APathname folder.
Parameters:
- APathname (string): Path to save all files
- AOverwrite (boolean): if files with the same name should be overwritten
Result: Return the number of saved files
SaveToFile [Public]
Declaration: procedure SaveToFile(const ASourceFileName: string; const ADestFileName: TFileName; AOverwrite: boolean);
Description: [method description]
Parameters:
- ASourceFileName (string): [param description]
- ADestFileName (TFileName): [param description]
- AOverwrite (boolean): [param description]
SaveToStream [Public]
Declaration: procedure SaveToStream(const ASourceFileName: string; AStream: TStream);
Description: [method description]
Parameters:
- ASourceFileName (string): [param description]
- AStream (TStream): [param description]
Properties
FileList: THttpFileList; [Public, Read only]
List of the uploaded files
JavaScriptDebug: boolean; [Public, Read/Write]
When true will use the browser's console to output debug information.
MinFileSize: Int64; [Public, Read/Write]
Minimum size in bytes that an uploaded file may have. When the file size is below that limit, a message will be shown to the user. When this value is "0" (zero) there is no minimum size limit.
Default value: "0" (zero - no limit)
MaxFileSize: Int64; [Public, Read/Write]
Maximum size in bytes that an uploaded file may have. When the file size is above that limit, a message will be shown to the user. When this value is "0" (zero) there is no maximum size limit.
Default value: 20971520 (20 MB)
Multiple: boolean; [Public, Read/Write]
[property description]
AutoHideListTime: Cardinal; [Public, Read/Write]
Time in milliseconds after which the list of uploaded files will be hidden. If you let it with "0" (zero) the list will not be hidden.
Default value: "0" (zero), meaning that the auto hide feature is disabled.
TextStrings: TIWFileUploaderTextStrings; [Public, Read/Write]
Using this property you can customize all text messages shown to users. Strings between curly brackets should not be localized (e.g. {extensions}, {file}, etc.)
Style: TIWFileUploaderStyle; [Public, Read/Write]
This property controls every aspect of IWFileUploader rendering style (CSS).
- ButtonHoverOptions: Aligment, color and font used when the mouse is over the IWFileUploader button
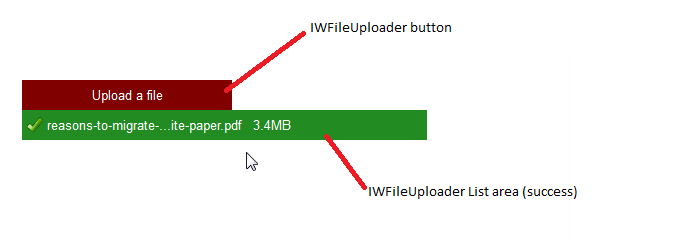
- ButtonOptions: Aligment, color, border radius, size and font of IWFileUploader button
- DropAreaActiveOptions: Aligment, color, border radius, size and font of IWFileUploader drop area, when it is active, i.e. when the files being dragged are over the drop area.

- DropAreaOptions: Aligment, color, border radius, size and font of IWFileUploader drop area when dragging of files is occurring.

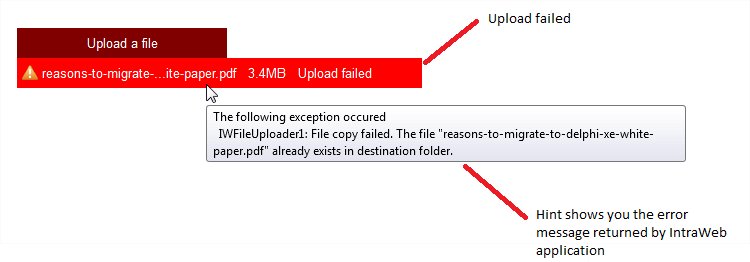
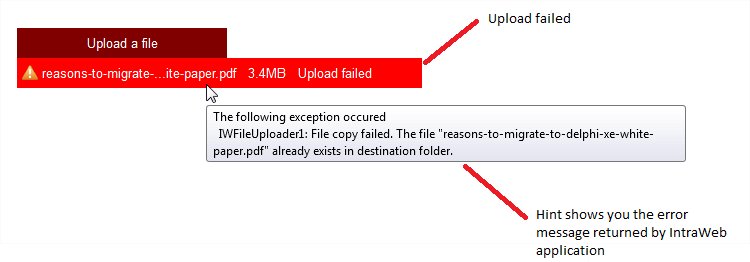
- ListErrorOptions: Aligment, color, and font of IWFileUploader list when there is an upload error.

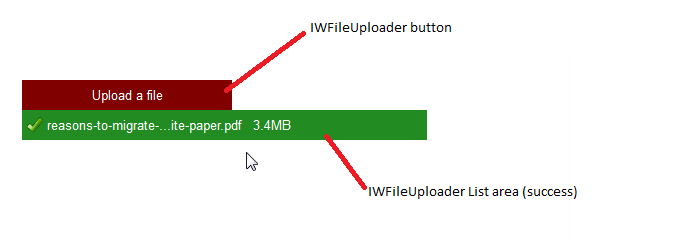
- ListOptions: Aligment, color, border radius, size and font of IWFileUploader list when files are being uploaded.
- ListSuccessOptions: Aligment, color, and font of IWFileUploader list when there is some file is uploaded with success.

AllowedExtensions: string; [Public, Read/Write]
A comma separated list of file extensions, without mask chars, like *. If set, IWFileUploader will not allow the user to upload files with different file extensions. When you set AllowedExtensions value, spaces, quotes and dots are removed. Semicolons, if entered, are replaced by commas.
e.g.: pdf, doc, zip
Default value: empty string, meaning that any file can be uploaded.
AcceptFiles: string; [Public, Read/Write]
When true, will accept files for upload
Default value: True
DisableCancel: boolean; [Public, Read/Write]
When true, disable the canceling of file upload
Dafault value: False
AutoSave: boolean; [Public, Read/Write]
When set to TRUE, the uploaded file will be automatically saved when the upload is completed. If FALSE, you will have to tell IntraWeb if you want to save the file or not (using events).
AutoSave will use AutoSavePath property, or the current user cache folder, in case AutoSavePath is blank. Note: If AutoSave is true, the event OnAsyncUploadCompleted will not be triggered.
Default value: False
AutoSavePath: string; [Public, Read/Write]
When AutoSave = True, AutoSavePath - if set - is used as the path to save uploaded files. The folder will be created if it does not exist.
Default value: empty string
OverwriteExisting: boolean; [Public, Read/Write]
This property controls if the uploaded file will overwrite an existing file with the same name in the destination folder. When True, the file will be overwritten, and when false, if a file with the same name still exists, an exception will be raised (this exception is shown in the browser).
Default value: True
Events
OnAsyncUploadCompleted: TUploadCompleteEvent; [Public, Read/Write]
This event is triggered when the file upload completes, BEFORE it is processed or saved by IntraWeb core. You should use this event to save the file to a different location, under a different name, or save it to a blob field in a TDataSet component. You should NOT use this event handler to update other controls, because any changes to other controls won't be sent to the browser. In this case, you should use OnAsyncUploadSuccess and/or OnAsyncUploadError events.
Event parameters:
- DestPath (string): The path that will be used to save the file. When the event fires, it contains user cache directory or AutoSavePath property, when this is set.
- FileName (string): File name that will be used when saving the file. When the event fires, it contains the original file name of the uploaded file.
- SaveFile (Boolean): If true, the file will be saved after the event fires. If false, the file won't be saved. Default True.
- Overwrite (Boolean): If true, a file with the same name in DestPath folder will be overwritten. If false, the file won't be overwritten and an exception is raised - and sent back to the browser. The default Overwrite value equals the value of OverwriteExisting property.
OnAsyncUploadSuccess: TIWAsyncEvent; [Public, Read/Write]
This event is triggered after the upload process is successfully completed, and AFTER OnAsyncUploadCompleted event. You may use this event handler to update any visual controls after the upload is complete.
OnAsyncUploadError: TIWAsyncEvent; [Public, Read/Write]
This event is triggered after the upload process is interrupted with an error. You may use this event handler to update any visual controls after the upload is complete.
|